轻速云在线培训考试系统开发团队经过一段时间地闷声干大事,在2019年的最后一天搞出来一个大新闻,自定义首页功能上线啦!相信不少用户都已经注意到了。
我们穿衣会注重品牌,食物会注重精致,住宿会注重环境,出行会注重方便。“只选贵的不选对的”虽然不一定是至理名言,但起码说明了一件事:排面很重要!
以往不少部署版的用户在使用轻速云在线考试系统组织活动时都会着重提到一点:你们给我设计一个高端大气上档次的首页!本着“用户的需求就是我们的目标”这样的服务理念,我们决定研发自定义首页功能,允许用户自行设计机构的登录首页(移动端)。
管理员登录系统后台,能够在“系统管理-自定义首页”中对机构移动端首页进行设计。如果未对首页进行设计,则系统会显示默认样式,如下图。
|
|
|
移动端首页 |
对于有追求的企业来说,中庸的默认首页很显然无法彰显自己的个性,因此,下面小云就给大家详细介绍一下自定义首页的设计流程。
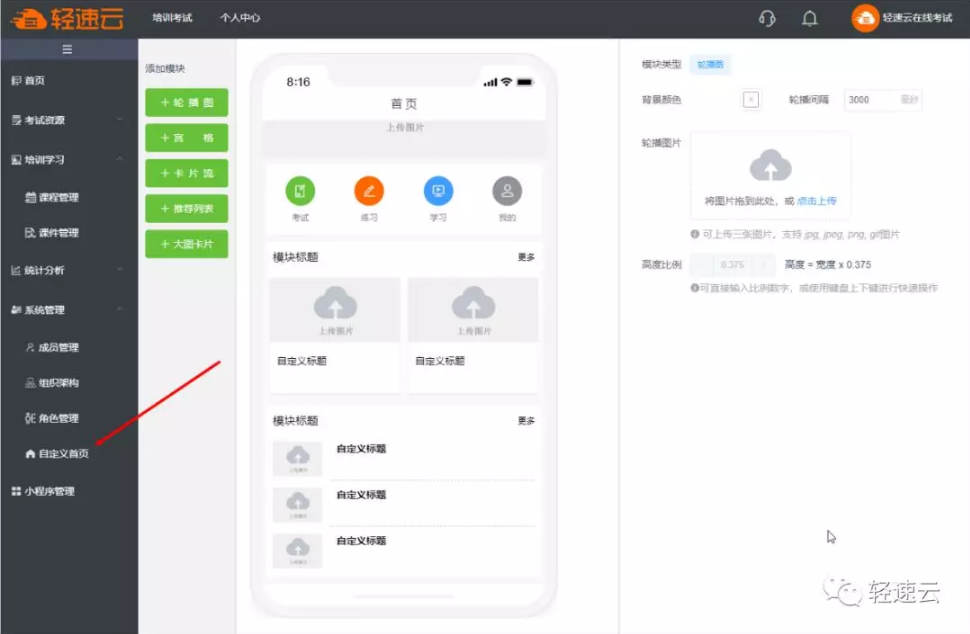
通过“系统管理-自定义首页”来进入设计页面,我们可以发现,轻速云给大家提供了五种基本模块。
|
自定义首页编辑 (点击图片查看大图) |
点击绿色的基本模块功能按钮后,即可添加一个具体的模块内容。
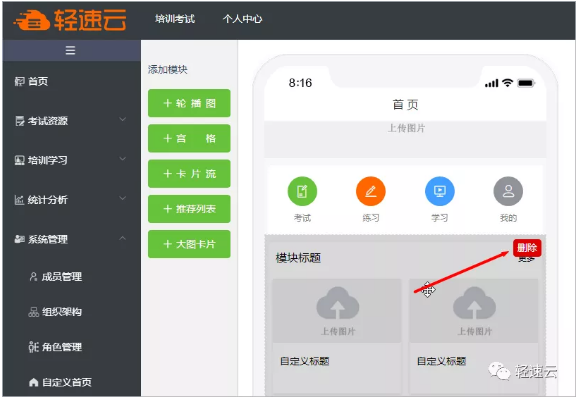
所有的模块都可被多次使用,点击几次创建按钮,即创建几个对应模块。若需要删除多余的模块,则可以点击预览页右上角的“删除”按钮。
|
自定义首页编辑 (点击图片查看大图) |
【提示】已经添加的模块均可以执行拖曳移动操作。
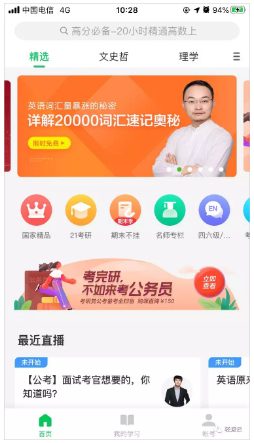
接下来我们以某慕课平台为例,来具体的执行自定义首页的设计过程。
目标首页样式如下:
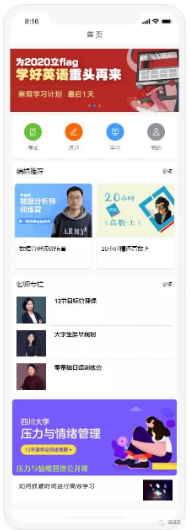
|
目标首页样式 (点击图片查看大图) |
设计流程:
1、轮播图
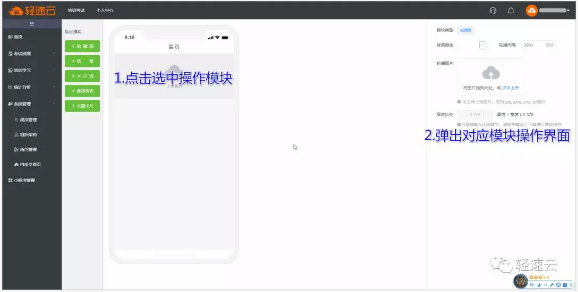
添加轮播图模块并将其选中后,界面右侧自动弹出模块的编辑页面。
|
自定义首页编辑 (点击图片查看大图) |
系统支持上传最多3张轮播图,上传的轮播图会根据设定的轮播间隔依次播放。初始默认的轮播图高宽比为0.375:1,即3:8。轮播图上传完毕后可以手动调整比例,但为了美观,请将三张轮播图的比例调整一致再进行上传操作。
【注意】请不要上传分辨率过小(150*400以下)的图片,否则可能会造成图片失真。
|
自定义首页编辑 (点击图片查看大图) |
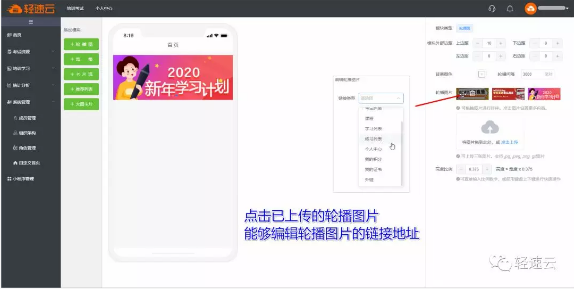
在编辑区中点击已上传的轮播图能够弹出链接编辑功能,允许设置点击轮播图后直接跳转到某个具体的页面或者是外链。
【注意】请不要点击图片中央以免误操作将轮播图删除。
【注意】外链需要附加协议头(http或https)。
2、宫格
每个宫格模块包含3~5个宫格(默认为4),如果需要更多的宫格可以继续点击宫格按钮来添加模块。
|
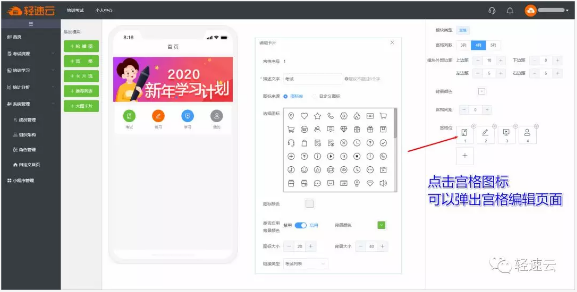
自定义首页编辑 (点击图片查看大图) |
在编辑区域点击对应的宫格位,能够弹出更加详细的编辑菜单,支持对宫格的图标、颜色、文字、链接等信息进行全方位的改动。
除系统提供的默认常用宫格外,我们还可以增加个性化宫格来凸显自己的与众不同。
【提示】默认的4个宫格位已按照具体属性配置好链接。
【注意】通过右侧编辑区新增宫格操作增加的宫格需要自行配置链接。
3、卡片流
卡片流以图片+标题的形式进行展示,初始默认是两个卡片位,如果有更多的卡片位需求,通过右侧编辑区域新增即可。
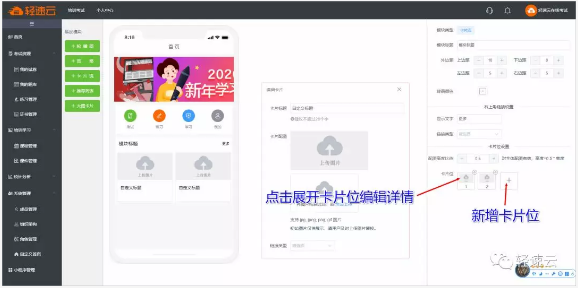
|
自定义首页编辑 (点击图片查看大图) |
和宫格类似,卡片流的文字、图片、链接都支持自行进行修改。下面我们正常上传卡片流首图并填写标题。
4、推荐列表
推荐列表相当于卡片流的扩充,依然以图片+标题的形式进行展示,一般用来展示次重点内容。
推荐列表的各项编辑内容与卡片流是完全一致的,我们就不再赘述了,直接进行编辑操作。
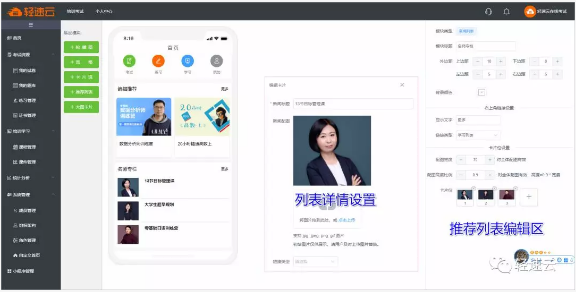
|
自定义首页编辑 (点击图片查看大图) |
5、大图卡片
最后一项是大图卡片了,这个模块呈现的是“1+N”的样式,即一张大图外加多个小图,初始默认为1+1,可以根据需求来进行增加配图卡片。
【注意】只能增加小图。
利用右侧编辑区域的功能设计完成后结果如下。
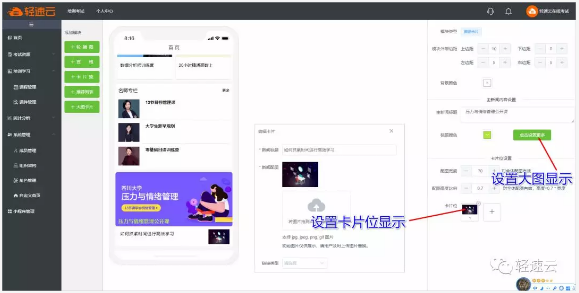
|
自定义首页编辑 (点击图片查看大图) |
所有的模块配置到此就全部完成了,让我们来看看最终的结果。
|
自定义首页最终效果 (点击图片查看大图) |
除过每个模块正常的编辑操作外,我们还提供了细节性的优化设置,如模块边距的调整。利用这些设置能够微调模块大小,使每个模块间能够做到无缝连接,大家可以自行尝试一下。