轻速云在线培训考试系统中支持的课件类型有多种,图文类型的课件是其中之一。通常大多数用户在线编辑图文课件都是采用系统提供的富文本功能,但是对于某些追求视觉效果的用户来说,有限的富文本编辑器很显然不太能够满足所有的需求。本文将从在线编辑图文课件的基础入手,简单介绍一下基本的HTML代码,让你的图文课件看上去更加美观。
用户登录系统后,在“培训学习”中找到“课件管理”选项并点击进入,即可进入课件管理界面。
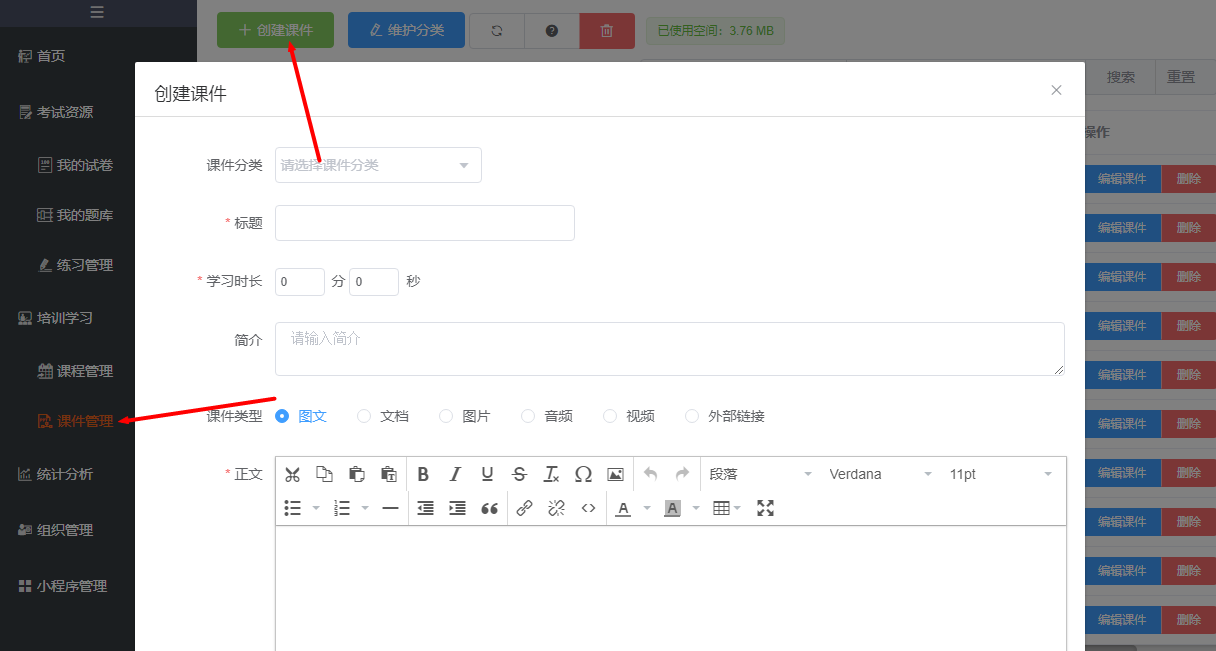
点击左上角的“创建课件”后,默认的就是图文类型的课件。
填入课件的基本信息后,开始进入最主要的课件正文编辑部分。填入必要的文字信息并上传需要的图片后,一个图文课件就创建完成了。但是这样会遇见不少问题,小编将其汇总了一下,大家可以参考看看。

1、图片不能居中显示。
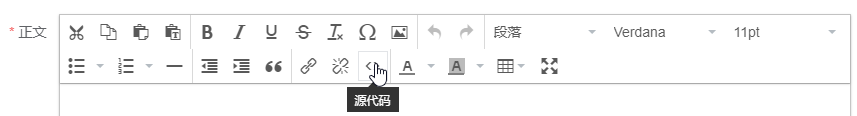
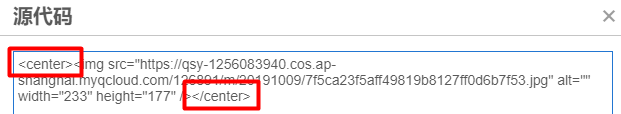
富文本编辑器中并没有提供居中功能,因此需要我们自己操作。点击图中“括号(源代码)”按钮进入源代码编辑模式,使用<center>与</center>来包裹图片代码,即可实现图片居中功能。你也可以使用<p style="text-align: center;">与</p>来包裹图片代码,可以起到同样的效果。
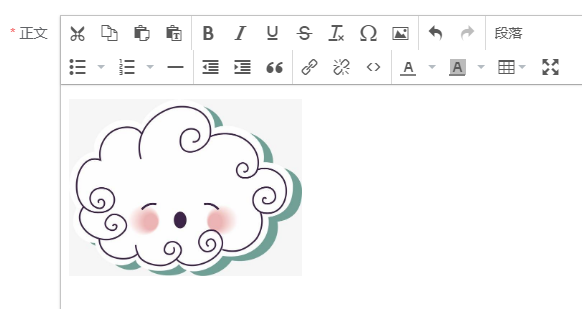
如下图所示,我们随便上传一张图片,会发现图片无法被居中显示。

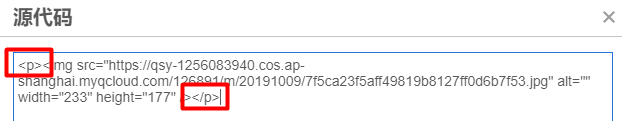
点击“源代码”按钮切换到源代码模式查看。

将上图中红色框选部分进行替换或修改即可。

2、数学符号问题。
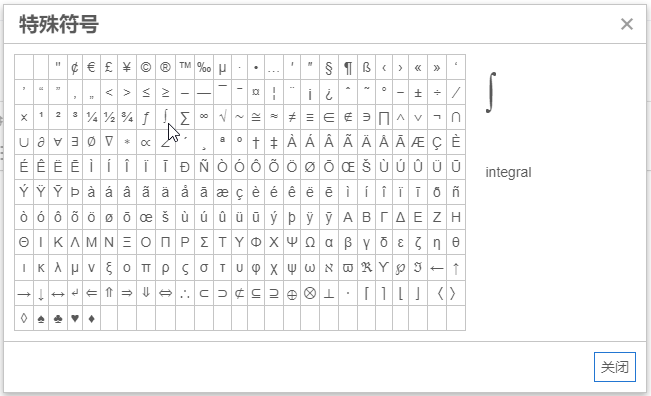
在高等数学中常常出现很多的符号,如积分号。尽管富文本编辑器提供了符号功能,但是这个符号功能并不能够满足实际的编辑需求。比如定积分除积分号外,还需要积分的上下限,很显然仅仅使用普通的编辑功能并没有办法实现。这种情况建议直接截图上传比较省事。

3、图示问题。
在很多学科(如力学、电学等)中都有图示需求,比如受力分析图、电路图等等,使用编辑功能绘图肯定是不现实的,建议直接截图上传即可。
4、文字内容看着比较拥挤。
由于编辑器没有提供“行间距”的相关功能,因此段落之间建议按回车空行或者添加<p></p>的源代码进行换行操作,整体视觉效果会好很多。